Since I started using Hugo, I noticed a lack of plugins or shortcodes for lists of related or featured posts. For bloggers and digital-marketing / content writers , it’s valuable to list: related posts, featured content or content in a series.
This post will focus on Featured Posts and showing these on your homepage or list, any other page.
I’ll show you two approaches to show featured content -
- Using a tag or category called ‘featured’, or
- Add extra Params / Front Matter call featured
There is also -
- a real-life worked example
- Things to check if it goes wrong
Featured Post - as a Tag or Category
Here we use Hugo Taxonomies to show posts with a specific tag. We’re going to extend and use the range function along with .Site.Taxonomies.tags..
So - open the partial / list file where you want to put the featured posts and use this code:
|
|
Notes:
- if you want to use featured as a category then you can change this
{{ range first 3 .Site.Taxonomies.categories.featured }} - if you want to show more or less than 3 posts change
first 3. This also gets the more recent (as in first) posts.
Featured Post FrontMatter
In this approach, when writing blog / post markdown content you add a parameter in the front matter.
At the top of your markdown files, just add in featured: true so the Front Matter will look like this:
|
|
With some code, you can access this front matter using .Params
Theme Changes for .Params.featured
So - open the theme partial / list file where you want to put the featured posts and use this code:
|
|
This works on pretty much anywhere - if you have blogs, posts or other content types … the query will look at .mainSections. You should use this approach if you’re thinking of internationalisation i18n
The more older and specific to the content type … would be
{{ range first 3 ( where (where .Site.Pages "Type" "blog”) ".Params.featured" "=" true )}}
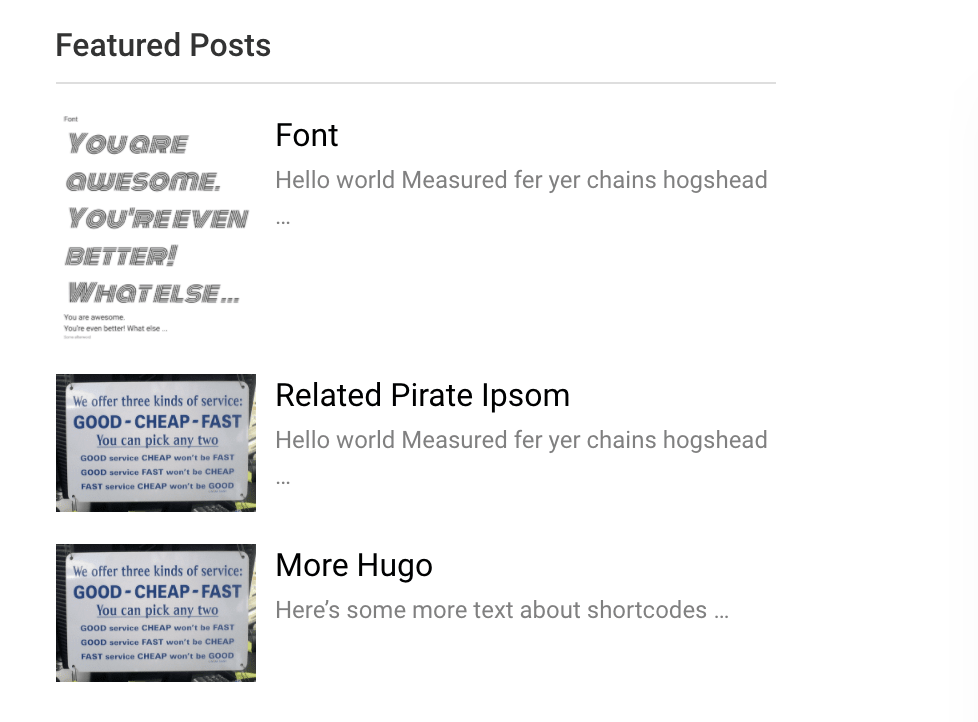
The end result – using .Params.featured looks like this:

Worked Example: if you already have a Latest Post Section
I already have a section showing my Latest Posts — you can see it on my blog
I’ve highlighted the important code which we will change …
|
|
So to show featured posts (by tag) we change the highlighted line to:
{{ range first 3 .Site.Taxonomies.tags.featured }}
Test Driven Development
If you are thinking of Automated Testing with Selenium or other tools … be sure to wrap any custom code with class elements that make them easy to identify for testing.
So now …
- Save the file
- Commit your changes to Git
- Run
Hugo server -Dand browse to http://Localhost to check every thing is work fine
If you find a problem
- Check your section and content type - should it be blog? posts? or something else
- Check the
range- have you got enough ( ) in the right places? - Check the param is correctly saved in the markdown files
- Sort order doesn’t appear right? the default sort order can be case-sensitive, so check for consistency in your tags / categories.
Did you find this helpful? Please let me know
Linkage
Tags:Read more from my blog for an introduction and quick tips on developing in Hugo or UCTD.