I’ve been reviewing automated testing tools I previously used, to discover what I can use for Hugo. Automated testing fits in well with Hugo along with automation of the build and site deployment. Using Selenium IDE you can first record the test case and then when development is finished, you just run the automated test. If the test automation completes without errors - then you can say thanks for a job well done.
What is Selenium IDE?
Selenium IDE is like a screen macro-recorder, it copies your mouse clicks and keystrokes in a web browser and then repeats it for you. Selenium IDE is a good introduction to automated testing and the benefits it can bring. It is not a content or quality check tool - looking for broken links, spelling etc.
You install it on Chrome or Firefox as an extension.
Get Started

When you click the Selenium IDE icon in your browser, you can
- Click the option to Record a new Test.
- Give your project a name like ‘Hello World’
- Enter your website as the base URL
- Click Record - your website will load
- Click around the page
- Click Stop - in Selenium IDE window
- Give your test a name like ‘click around’
Then click on the Play button and watch it do it all again.
Basic Automated Test Checks for Hugo site
You’ll have noticed that the Selenium IDE script is like a table of - each row is a command with added details. In fact in early versions of Selenium, the script file was HTML tables
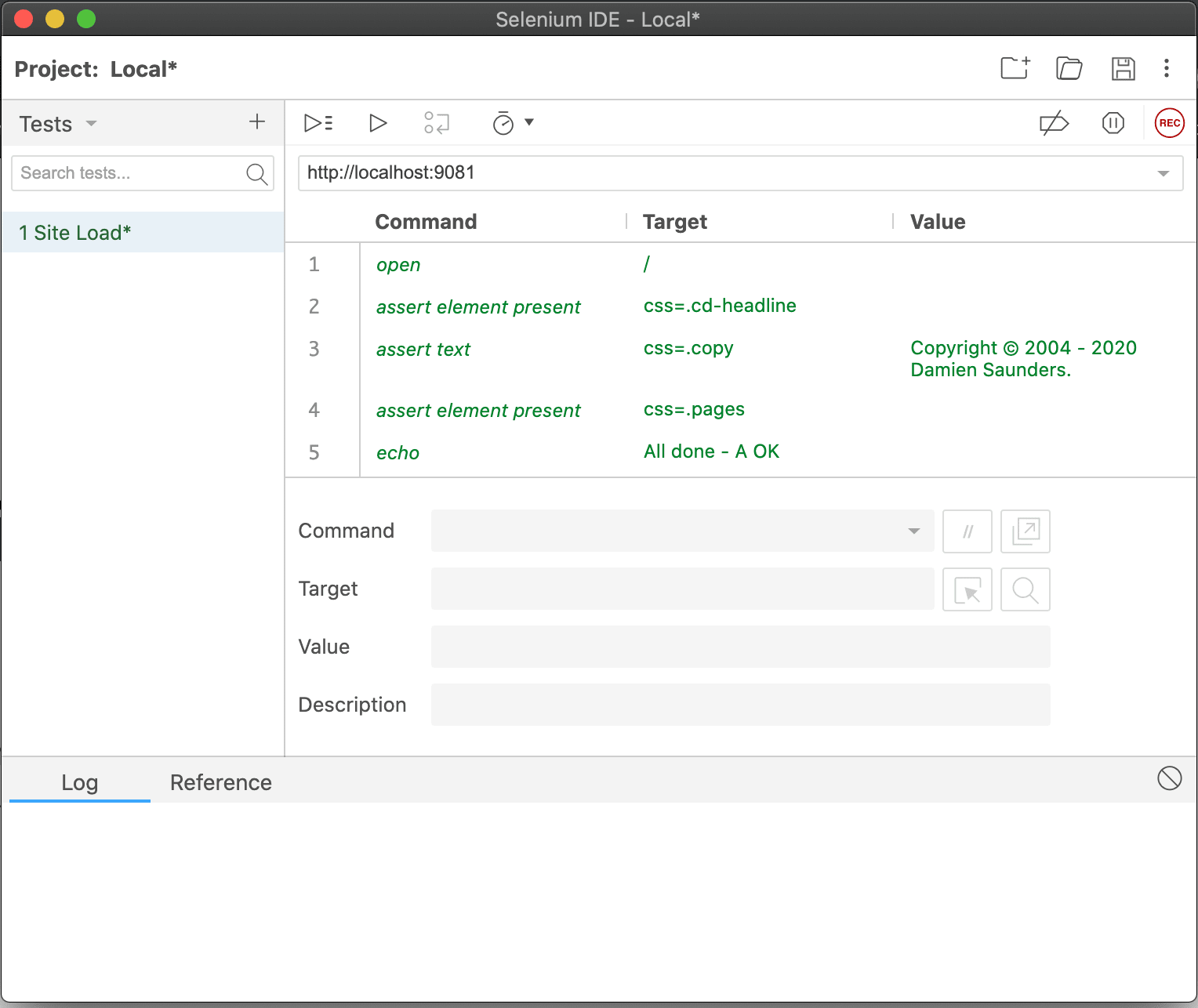
Below is a basic table of commands I use in Selenium IDE to check my web site is up and things seem fine:
| Command | Target | Pattern / Text |
|---|---|---|
| open | / | |
| assert element present | xpath=//h2 | |
| assert text | css=.copy | Copyright © 2004 - 2020 Damien Saunders. |
| assert element present | css=.pages | |
| echo | all done |
- assert element present - if you have a bit of java to load, then its good to check this is present
- assert text - use this to look for a specific text, in this case within a css class on the page
- assert element present - an alternative - checks a custom css class is on the page
- echo - text that shows up in the Log tab

Test Driven Development
If you are interested in Test Automation and using Selenium, then be sure to add a custom class or other identifier to each widget / element in your Theme and HTML files. This makes it easier to identify these in test cases.
Example - I use special <span class= to identify important code items that I want to check.
Use Selenium IDE to record tests then export to Python
If you’re not much of a coder … but want to explore more options of testing - you can record your tests in Selenium and then save them as Python tests scripts … which is awesome
Just also recognise - if Python isn’t your thing Selenium also does Java, Ruby and other languages. I chose Python because I found it easy to read.
Test and Go
So now …
- Save the file , I recommend under
/tests/IDE - Commit your files to Git
- Copy / Duplicate the file and change the start url to your localhost
- Run
Hugo server -Dand browse to http://Localhost then run the test locally
Contact me today to find out how I can help you.







